2021-04-08
在實際數據分析工作中,你有沒有這樣的經歷:辛辛苦苦做的圖表最后被人吐槽不好看,整的高大上的圖表最后聽眾表示不知所云?如果我們仔細分析背后的原因,不得不提到的就是圖表的配色。大量的心理學研究結果表明,色彩會提升我們想表達內容的效果。數據和配色是相輔相成的,在尊重數據的基礎上進行配色,能夠有效的幫助數據“傳情達意”,反過來數據本身也為配色提供優化的方向參考。接下來,我們就一起了解下有哪些常見的配色類型,以及如何準確的應用。
連續漸變色(Sequential)
此類顏色是在某種單一顏色的基礎上,通過改變色彩的飽和度而形成的漸變色,適用于數值分布呈現線性分布的情況,低值數據值使用淺色,高值數據值使用深色。

圖1 連續漸變色

圖2 連續漸變色示例--原值熱圖

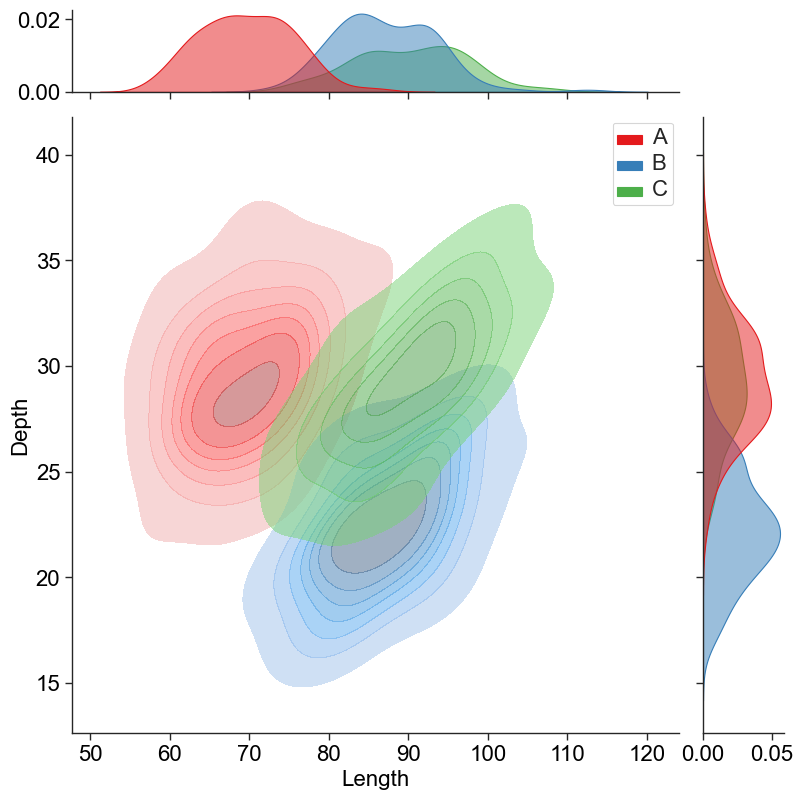
圖3 連續漸變色示例--組合密度圖
分散漸變色(Diverging)
該系列顏色通常由兩種顏色構成,從一種顏色過渡到另外一種顏色,先是飽和度逐漸減小,然后逐漸增大 。此類顏色適合數據有中值和左右兩個邊界值的情況,就是相關系數,相關系數的取值范圍為[-1,1],中間值為0,兩邊邊界值分別為-1,1。類似這樣的數據,用分散漸變色就特別的合適。

圖4 分散漸變色

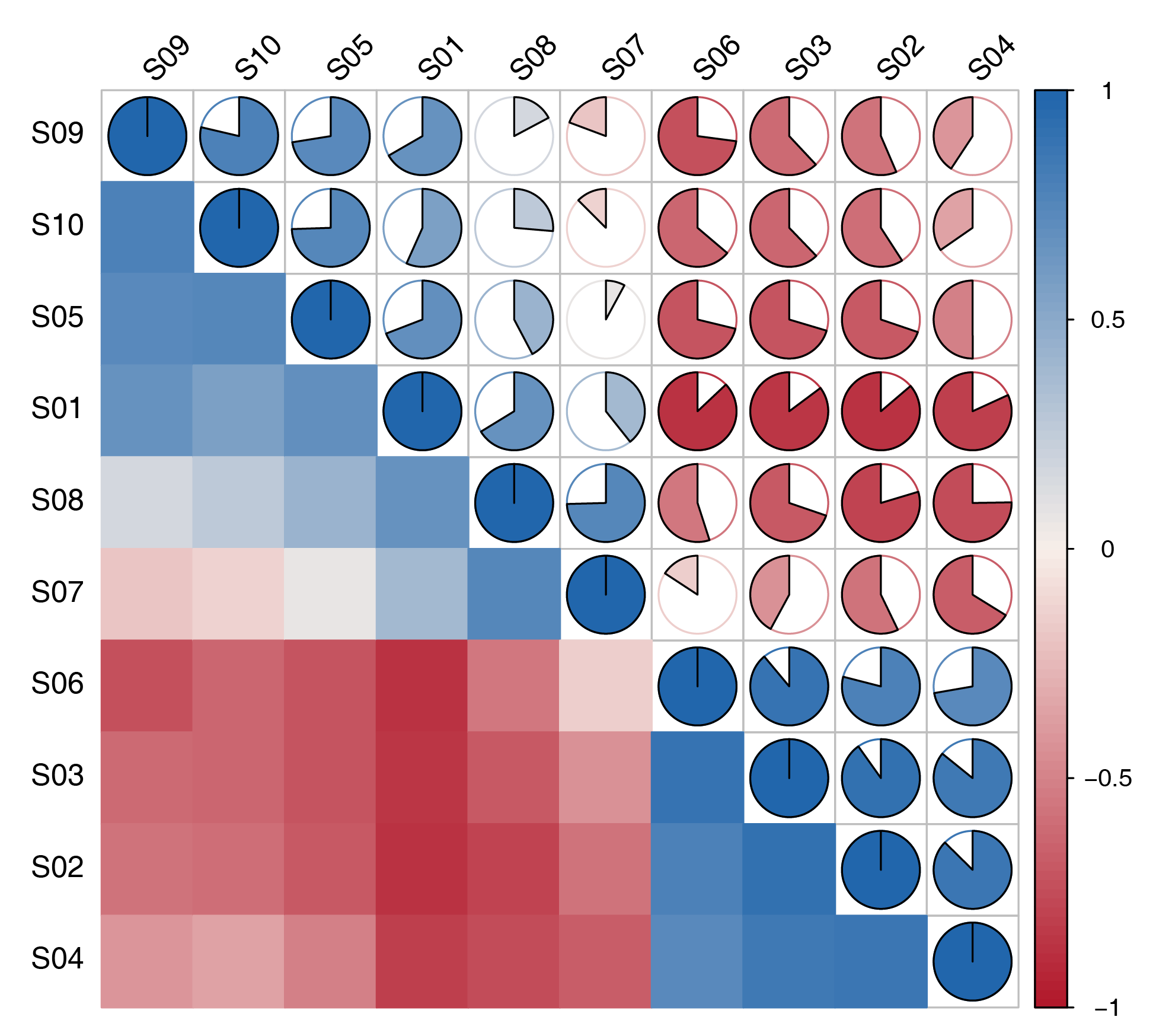
圖5 分散漸變色示例--相關系數圖

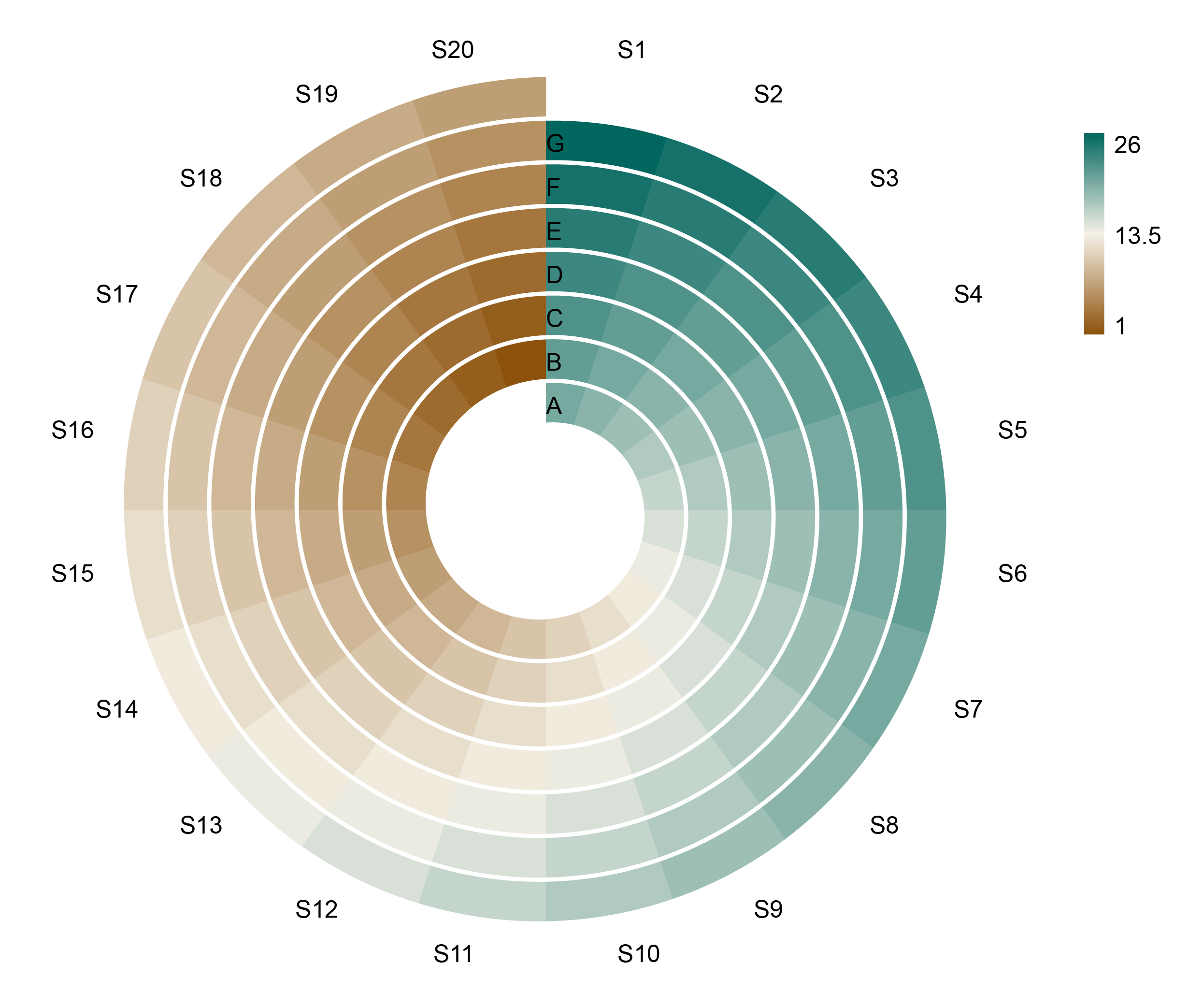
圖6 分散漸變色示例--螺旋熱圖
離散定性色(qualitative)
該類型顏色由多個獨立顏色組合而成,適用于展示離散數據的分布情況,一般用于顯示不同類之間的差別。

圖7 離散定性色

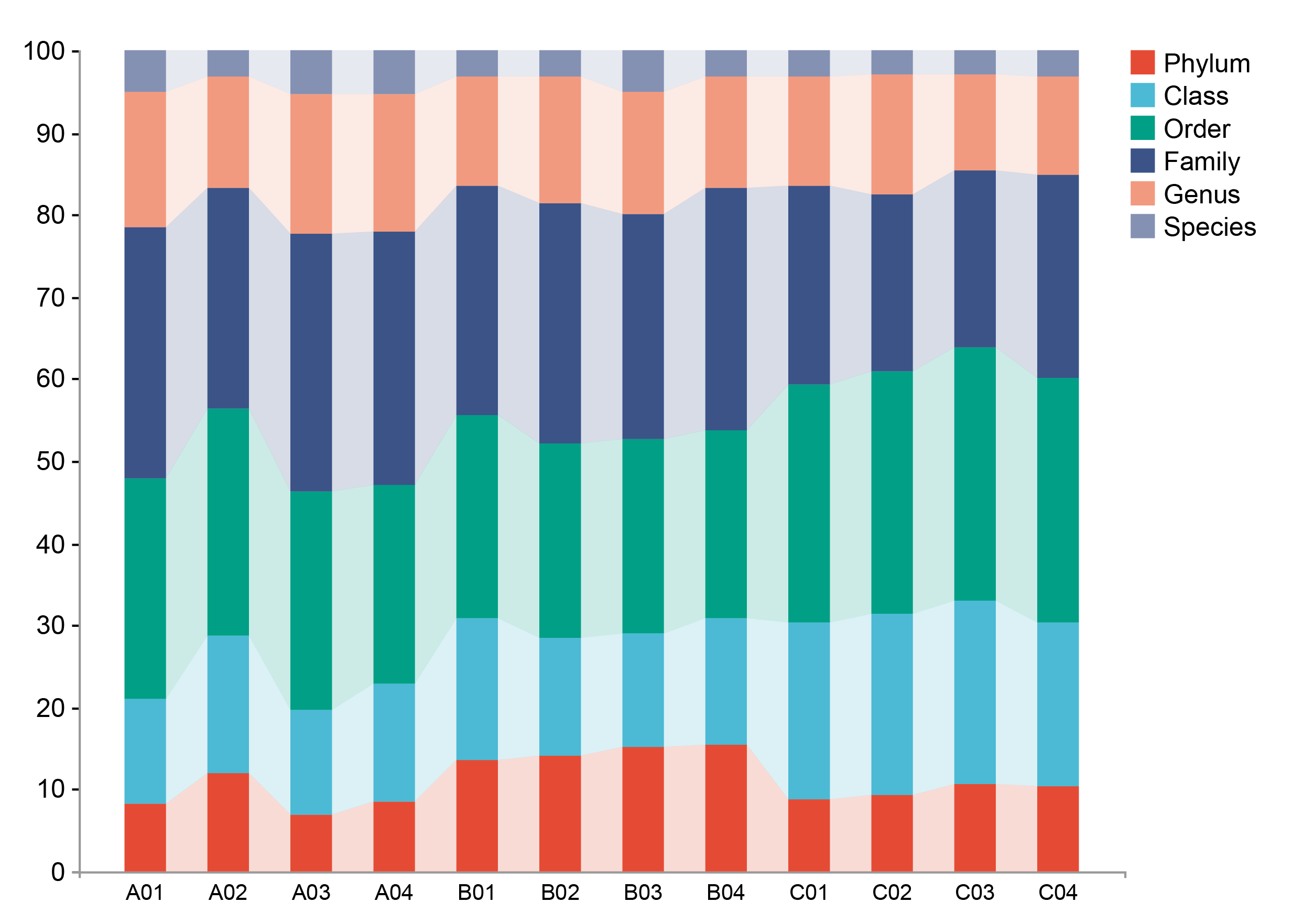
圖8 離散定性色示例--彩帶柱狀圖

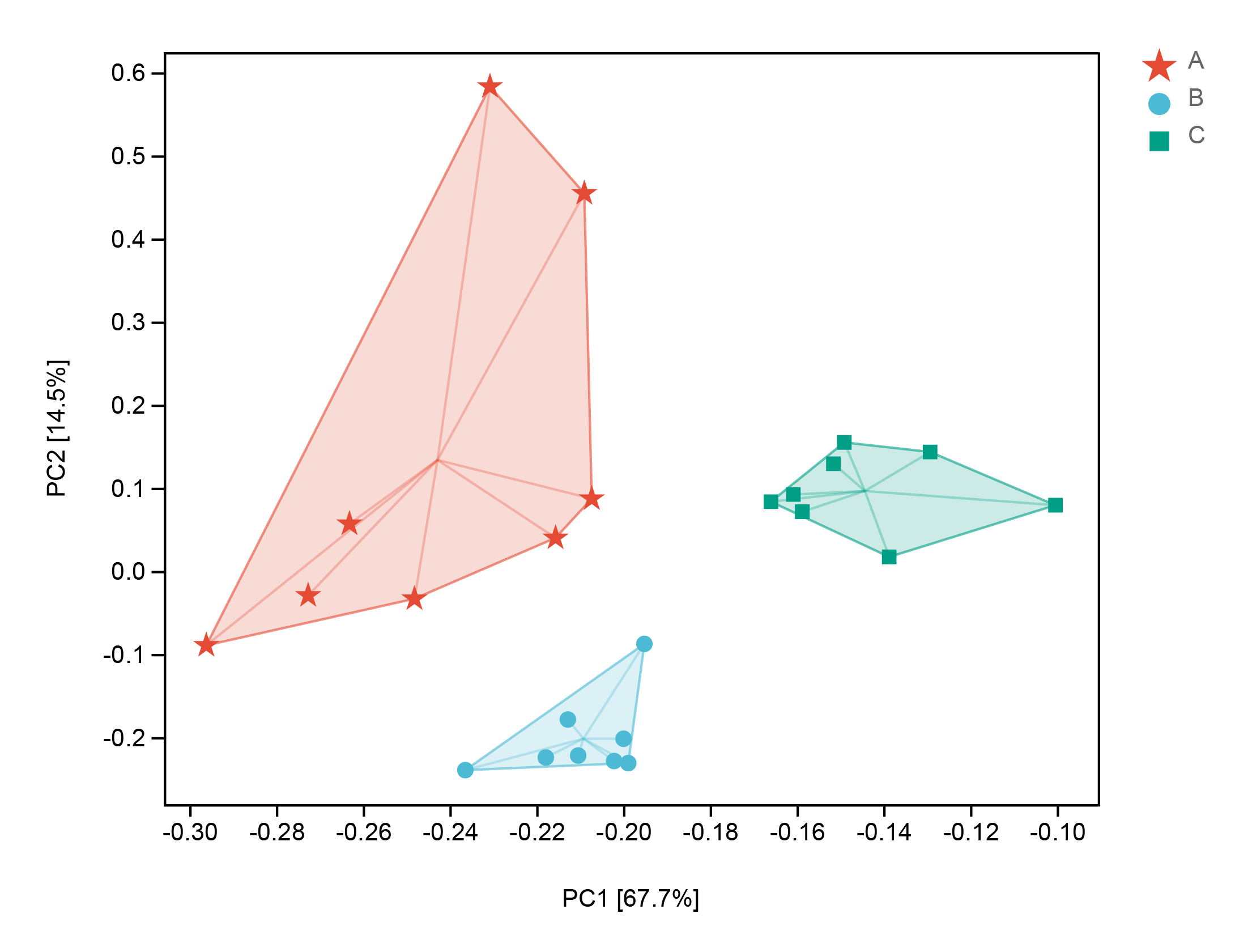
圖9 離散定性色示例--交互PCA分析
通過顏色的深淺來表達數值的大小,是數據可視化設計的常用方法,顏色應用的好,一眼便可看出哪一部分指標的數據值更突出。如果顏色過于相似(例如淺灰與更淺的灰),人們難以發現兩者間的區別。相反,也要避免強烈的對比色,例如藍配黃、綠配紅。另外,也要注意顏色情緒的區別應用,不要用紅色表示積極數據或用綠色表達消極數據。因為這些顏色和情緒關聯很強,它們早已在讀者心中打上了tag。



關于顏色的應用,今天就先和大家分享到這里,上述圖片示例都來源于“派森諾基因云”。平臺里面針對不同的圖表類型嚴選了相應的專業期刊配色方案,大家可以隨意選用,讓你的數據更好的“傳情達意”。
趕緊來試一試吧,百度搜索“派森諾基因云”或者直接訪問https://www.genescloud.cn/home,進入“云圖匯”嘗試體驗,并提寶貴建議至平臺消息中心-》反饋列表,或者發送到郵箱:[email protected]。"派森諾基因云" 一直持續上心上新,接下來會有更多好圖好工具陸續和大家見面,歡迎大家關注并進行體驗。


